Building layout’s for mobile apps is complex because of the many different device screen sizes available. In iOS development it makes a huge difference if you test your app with an iPhone 4, 5 or 6.
So instead of drawing a fixed layout, we place controls and describe the layout with constraints (distances between controls, distance to margin, equal widths…).
Autolayout constraints are tricky, and in iOS 9 Apple introduced the Stack View to simply building app layouts.
If you know HTML, you’ll be immediately familiar tho the concept. Stack Views are like simple tables with row, cells and layout options.
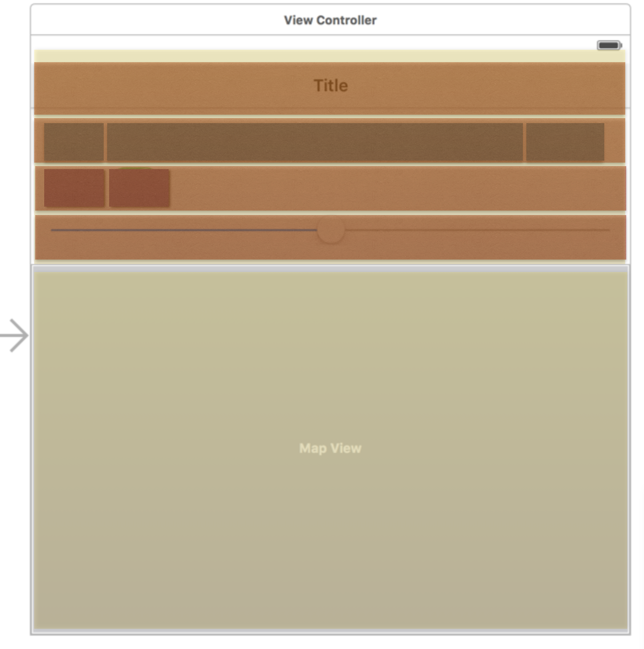
In our sample app we use multiple nested horizontal and vertical stack views to build the layout.